clusterやVRChatといったサービスではC#のスクリプトが利用できませんが、Standard Assetsに入っているような
ちょっとリッチなWaterを手軽に利用したいんじゃ~ということがあると思います。(Asset Storeからよさげなヤツ探すのすらめんどくさいときとかありますよね?)
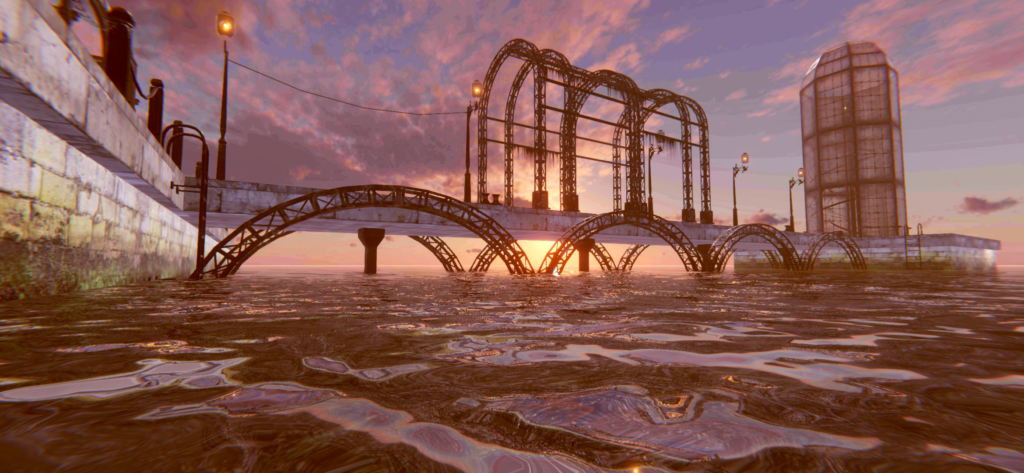
そんなときにGrabPassを使うとShaderだけでSSR(Screen Space Reflection)的なことや屈折表現が簡単にできるよというお話です。
Subshader {
GrabPass {}
Tags {"Queue"="Transparent" "RenderType"="Transparent"}
Pass {
CGPROGRAM
~
#include "UnityCG.cginc"
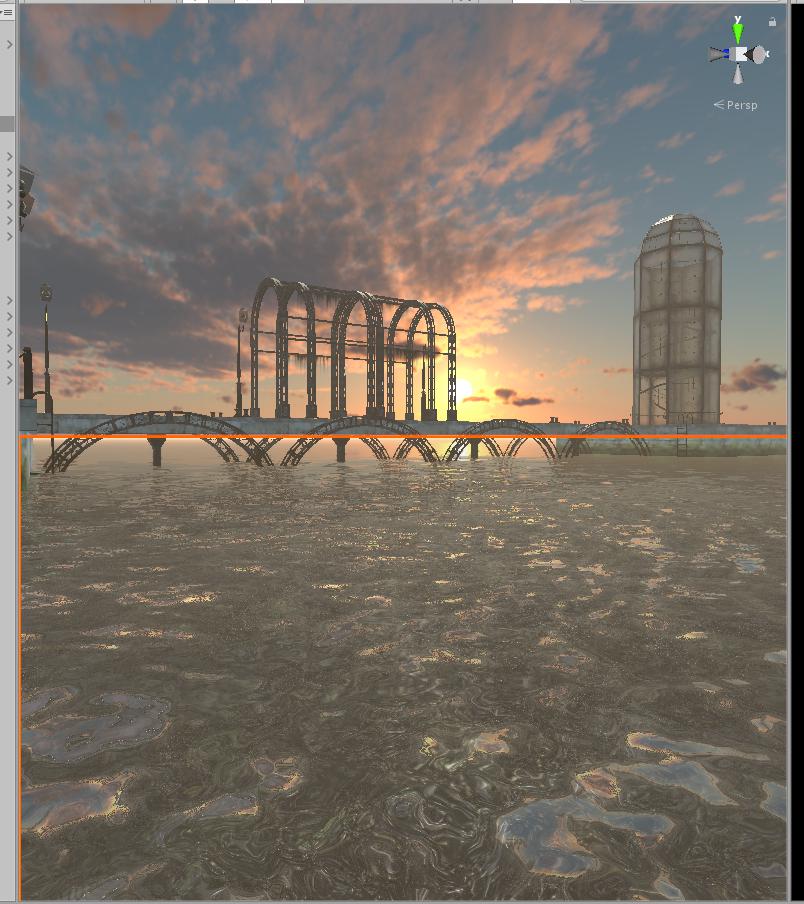
sampler2D _GrabTexture実際にStandard AssetsのWaterを魔改造すると↓のようになります

Unityに感謝